您是不是也曾被繁琐的编程流程所困扰,想要更快地实现IoT业务需求?那么,低代码开发平台就是您的救星!
简介
使用ZWS-IoT低代码开发平台,您可以轻松地创建高质量、定制化的业务应用程序。无需深入了解编程语言和开发技术,我们提供了直观且易于使用的图形化界面,让您只需拖拽组件、配置属性即可完成业务应用的开发。
应用案例
某光伏企业需要管理和监测多个光伏电站的运营情况,包括发电量、故障信息等,以保证光伏发电系统的正常运行。这些设备分散在不同的区域和位置,如果出现问题,工程师需要快速响应和解决,这对于一个人来说是非常困难的。
为了更好地监控和管理设备,企业需要实现一个电站监控大屏。监控大屏可以实时显示发电量、告警统计等,帮助工程师更好地掌握系统的运行情况,提高能源利用率。
现在,我们来看看在ZWS低代码开发平台中如何快速搭建一个光伏电站监控大屏。
大屏布局和业务实现
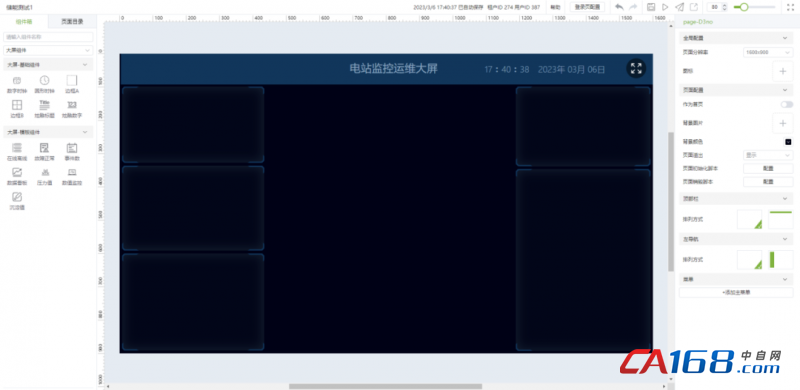
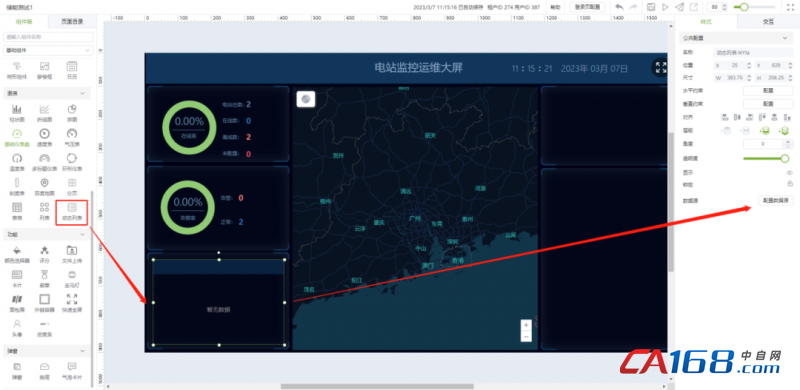
电站监控大屏整体分为5大块,设备地图、电站&告警统计、电站排行、发电统计和发电趋势。首先,根据业务的划分,对界面进行布局拆分,通过【大屏-边框组件】 => 配置属性,实现快速的布局。

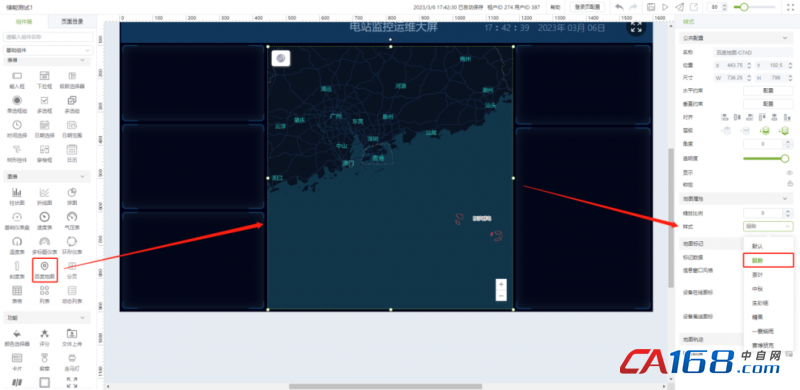
1. 设备地图
拖拽【百度地图】组件到【画布】,样式配置栏中,可以选择合适当前主题的地图样式,让整个风格更加自然美观。

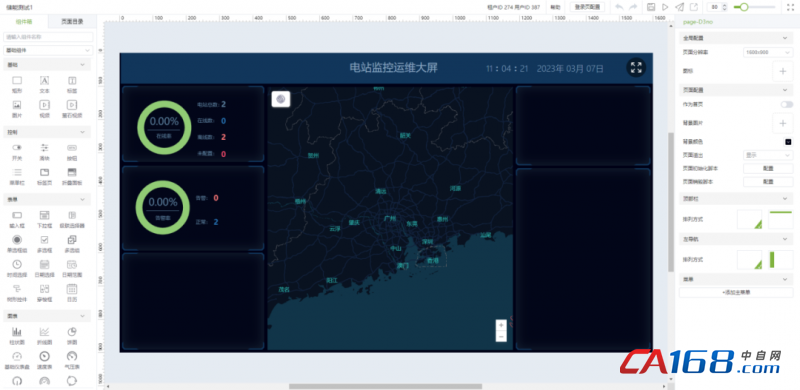
2. 电站&告警统计
在【大屏-模板组件】中,选择业务场景相似、布局符合的组件,例如【事件数】组件:
拖拽【事件数】 => 调整文本字段内容 => 绑定饼图和文本的数据源。

3. 电站排行
通过表格的形式展示电站的排行信息:
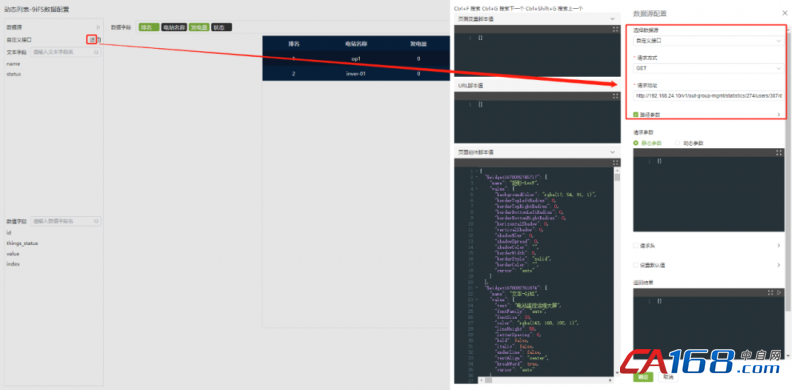
首先拖拽【动态列表】组件到【画布】 => 数据源配置。

设置请求配置、绑定自定义接口 => 根据需求选择字段作为表格的列内容。

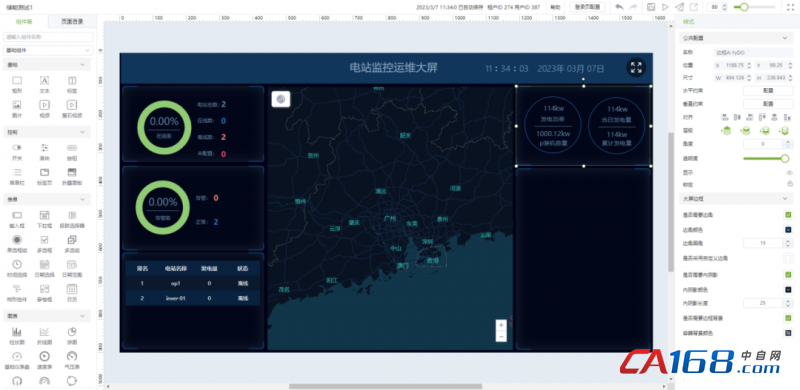
4. 发电统计
发电统计主要展示发电功率、装机容量和当日发电量、累计发电量相关数据,主要由文本内容组成。
拖拽【文本】 => 配置文本内容、配置数据源。

圆圈是如何实现的呢?其实很简单:拖拽【矩形】 => 大小调整为正方形 => 清空背景颜色、设置边框(粗细、颜色、圆角)。

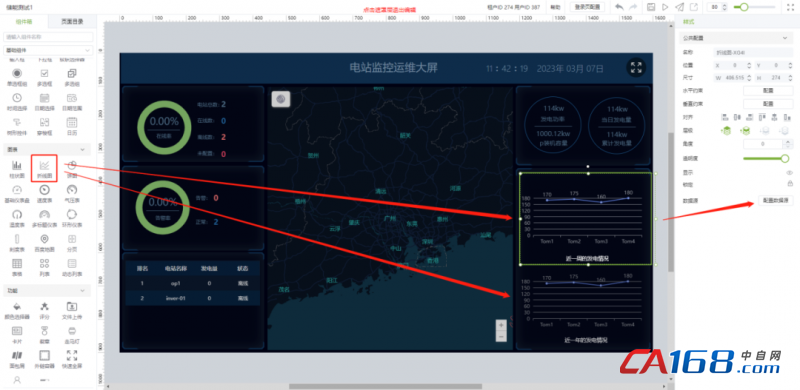
5. 发电趋势
拖拽【折线图】 => 调整图表大小 => 绑定数据源。

选取字段作为折线图横轴和纵轴的统计字段、还可以在右侧进行图表的样式配置。

6. 总体大屏效果
完成以上操作后,就可以看到一个专属化的光伏电站监控大屏。